
Announcing the Telerik Kendo UI Q1 2016 Roadmap
Kendo UI for jQuery is professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial. Download Free Trial jQuery Components Media Barcodes Barcode QR Code Editors AutoComplete Captcha CheckBox CheckBoxGroup ColorGradient Updated ColorPalette ColorPicker Updated

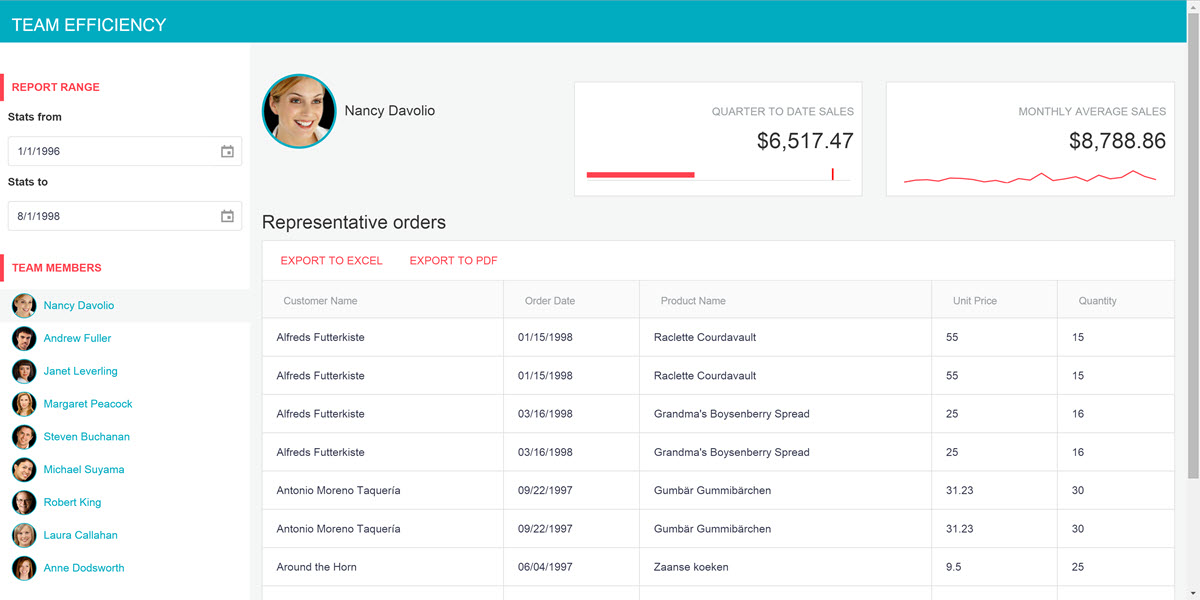
My Dashboard Kendo Manager
The fun never ends with the Kendo UI! This time we covered how to build responsive dashboards with Angular and Bootstrap 4. The session was jam-packed with content and we had a very active group of attendees!

Progress Kendo UI Reviews & Ratings 2023
Templates The TaskBoard provides full control over the rendering of columns, cards, and popup headers by using Kendo UI templates. The TaskBoard supports the following templates: Card template Column template Editable header template Preview pane template Preview pane header template

jQuery Demos and Examples with HTML5/JavaScript Source Code Kendo UI
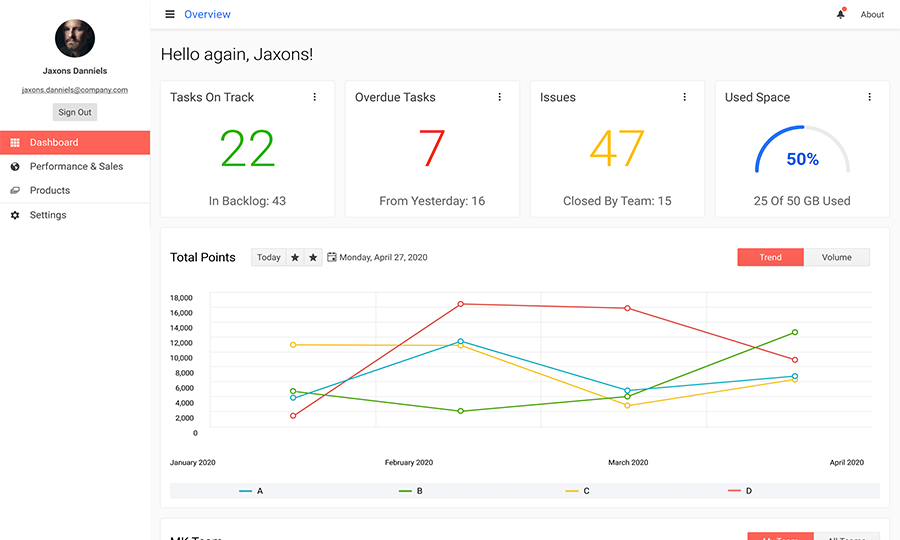
KendoReact enables you to create rich, beautiful, and very fast dashboard applications. The Admin Dashboard Application uses one of the most powerful KendoReact components such as the KendoReact Chart, React Forms, Button, and more. How to Run the Demo

kendouidashboard Codesandbox
The kendo.templates depend on #=fieldName# or #:fieldName#. In the current case, there is a missing closing "#" after 'Status'. The templates are evaluated with the value of the field when bound to a data item during initialization. For executing JavaScript logic use only "#JS logic goes here#". Further information can be found here Kendo UI.

Kendo Ui Angular Dashboard Template ui template
ISSUES. SAMPLE DASHBOARD. Forgot it? Log in

Telerik UI for MVC Quick Start
In R1 2023, KendoReact unveiled a dashboard demo app that brings together many of the elements that will be covered in this two-post series and more. The source code freely available, so you can start experimenting with it right away. Project Setup

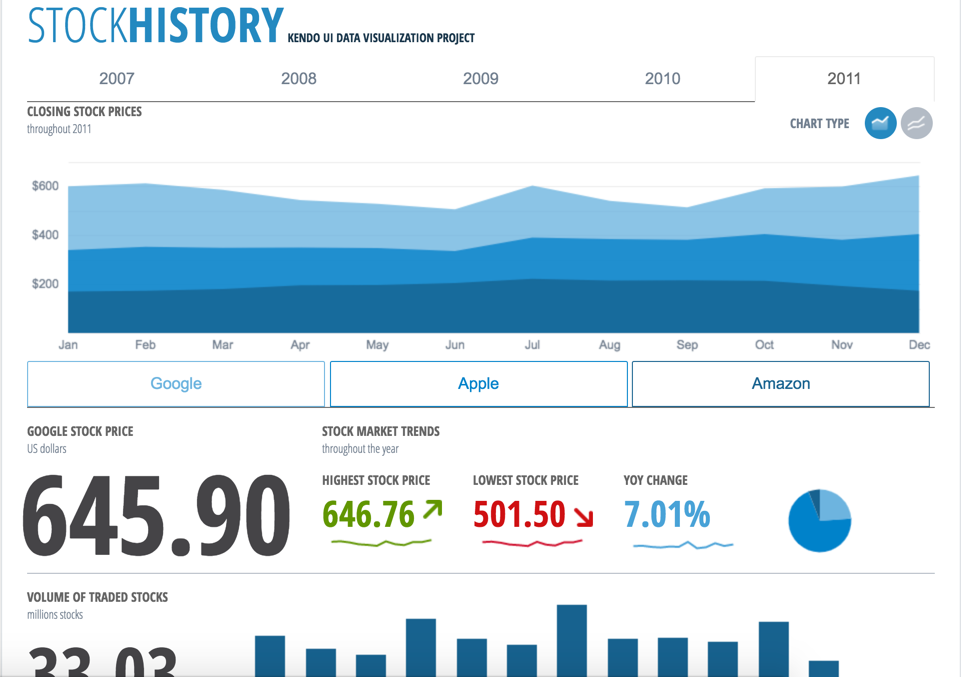
Concept for financial Portal using Telerik's Kendo UI charts. Design
Explore this online kendo-ui-dashboard sandbox and experiment with it yourself using our interactive online playground. You can use it as a template to jumpstart your development with this pre-built solution. With CodeSandbox, you can easily learn how CodeSandbox has skilfully integrated different packages and frameworks to create a truly.

Kendo Ui Angular Grid Template With Router Link Ui Template Vrogue
The Kendo UI Templates provide a simple-to-use, high-performance JavaScript template engine within the Kendo UI toolkit. Templates offer a way to create HTML chunks that can be automatically merged with JavaScript data. They are a substitute for traditional HTML string-building in JavaScript.

Dashboard of the project Projects Project Information
Kendo UI Core Sortables and Bootstrap make customizable dashboards a LOT of fun to build and ridiculously easy to get working. Additionally, dashboards tend to get markup heavy so we'll use Kendo UIs seamless Angular integration to make use of Directives and Controllers to tame the mess.

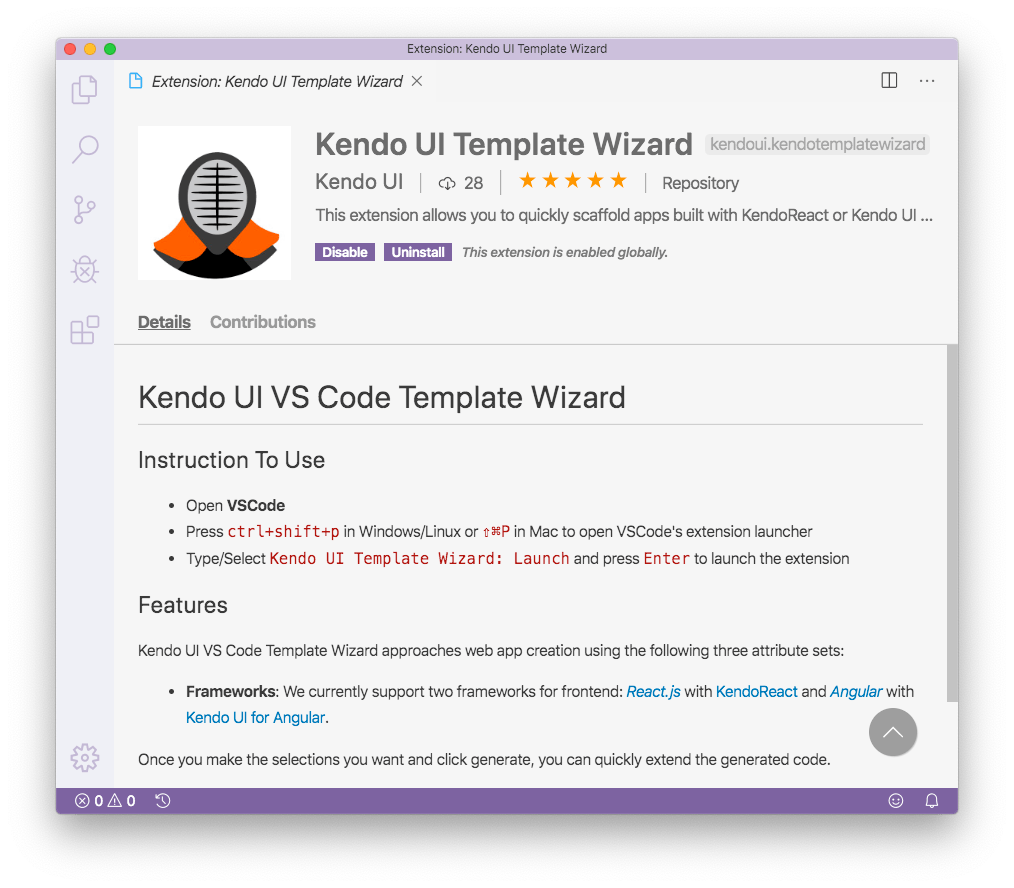
Introducing Kendo UI Template Wizard for Visual Studio Code
All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: NEW: Design Kits for Figma Online Training Document Processing Library Embedded Reporting for web and desktop Kendo UI UI for jQuery UI for Angular UI for React UI for Vue UI for Blazor UI for ASP.NET Core UI for ASP.NET MVC UI for ASP.NET AJAX

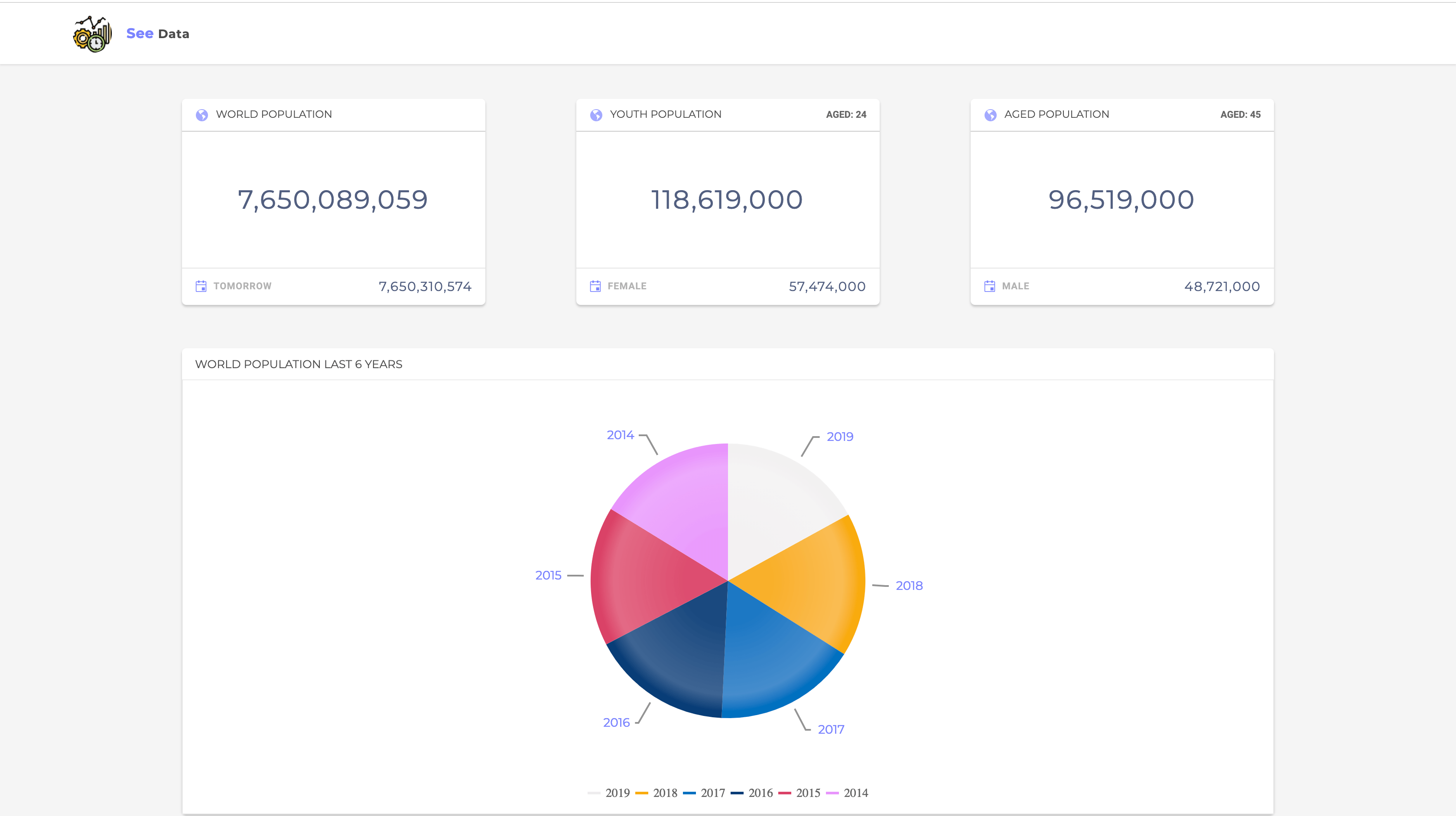
Build a Data Visualization Dashboard with Kendo UI & Angular
Coffee Warehouse Dashboard Application The Coffee Warehouse sample app showcases React UI components such as a Data Grid, Charts, Scheduler and more into one single dashboard.

Kendo Ui Angular Grid Template With Router Link ui template
Kendo UI is customizable, and it provides a set of themes for Material UI, Bootstrap, etc. Kendo UI components are distributed as multiple NPM packages, so there's no fear of bloating your application with unnecessary components and increasing your build bundle. It offers components for managing large data sets and for easy data visualization.

Kendo Ui Template
Kendo UI provides options for you to create your own components by inheriting from the base widget class. Getting Started Extend the base Kendo UI widget class in the kendo.ui namespace. The following example demonstrates how to create variables to hold values which also helps with the minification.

Kendo Ui Angular Dashboard Template ui template
The Kendo UI Templates provide a user-friendly and a high-performing JavaScript templating engine within the Kendo UI toolkit, and also: Represent a substitute for traditional HTML string-building in JavaScript and help you create HTML chunks that can be automatically merged with JavaScript data.

Using Kendo UI Cards on an Angular Dashboard ⭐ ⭐ ⭐ LaptrinhX
Learn how to use the template method of the Kendo UI kendo, a high-performance JavaScript template engine that can create HTML chunks from data. Find out how to escape hash characters, use templates inside templates, and improve templates performance with this API reference.